Attribute属性面板参数详解
如下图绿框,Block的属性面板里有Attribute选项、Composition选项、Source选项、Random选项。
如下面绿框的Attribute选项,它可以切换Block块不同的属性。
如下图绿框的Composition组合选项,它里面的四个选项,就是下面<Attribute参数类型详解>笔记里的Set设置、Add加法、Multiply乘法、Blend混合四个选项。
如下面绿框Source选项的作用,这里以下面Size块举例,粒子默认Size是0.1,那么:
- 当Source选项为Source<源>时,则Size继承默认的0.1,所以最终的Size就是0.1。
- 当Source选项为Slot<接口>时,则是自定义输入Size值。
如下面绿框Random选项的作用,我们以Velocity速度来举例,其中:
- X框为Off时 :Velocity直接用输入值,没有随机值。
- Y框为Per Component逐一分量时,Velocity在A和B值之间随机三个<不统一>的值。
- Z框为Uniform统一时,Velocity在A和B值之间随机三个<统一>的值。
如下面案例通过Color属性来举例,来巩固Random选项的理解。
- 这个案例和<Cascade粒子里的“Locked Axes锁轴参数”>的作用有点像。
Attribute参数类型详解
如下图,我在A处Attribute里分别选择了B处的angle和color属性,然后弹出了相同的C层级和D层级,最后在E处、F处分别选择了不同的模块。也就是说B处的所有Attribute,都有C层级和D层级选项,那C层级和D层级的作用分别是什么呢:
- C层级是<属性类型>,如下图C处的Composition组合类型、Curve曲线类型、Map贴图类型。
- D层级是<属性方法>,如下图D处的Add加法、Blend混合、Multiply乘法、Set设置。
![图片[1]-Attribute的基础了解-游戏特效案例库](https://www.vfxcase.com/wp-content/uploads/Unity/VfxGraph/zDetail_Block/Attribute/Attribute_Base/Attribute参数选项详解.png)
如下图,Composition合成类型就是我们最常用的参数设置。
![图片[2]-Attribute的基础了解-游戏特效案例库](https://www.vfxcase.com/wp-content/uploads/Unity/VfxGraph/zDetail_Block/Attribute/Attribute_Base/Attribute参数类型_Composition.png)
如下面案例,X框<Set Size over Life粒子生命周期内的大小变化>模块使用了Curve曲线,它默认是<标准曲线>,意思是不管<粒子>的Y框LifeTime生命值是多少,Z框曲线(0-1)的时间就驱动<粒子的整个生命周期>。比如:
- Z框(0到1)的时间代表了(粒子的整个生命周期),所以如曲线(0-1)的区间,粒子0秒时大小为100%,死亡时(Z框的3秒)大小为0%。
- Z框(0到2)的时间代表了(粒子两倍的生命周期),所以如曲线(0-1)的区间,粒子0秒时大小为100%,死亡时(Z框的3秒)大小为50%。
如下面视频案例,<Set Size粒子初始大小>使用了Curve曲线,X处曲线的连法是<标准曲线>,意思是不管<发射器>的Y框发射器的生命值是多少,Z处曲线(0-1)的时间就驱动<Emitter发射器的整个生命周期>。比如:
- Z处曲线的时间为(0到1)的时间代表了<Emitter发射器的整个生命周期>,所以发射器0秒时发射的粒子大小为100%,死亡时(Y框的2秒)发射的粒子大小为0%。
- Z处曲线的时间为(0到2)的时间代表了<Emitter发射器两倍的整个生命周期>,所以发射器0秒时发射的粒子大小为100%,死亡时(Y框的2秒)发射的粒子大小为50%。
如下面视频案例,<Set Size粒子初始大小>使用了Curve曲线,X处曲线的连法是<线性曲线>,意思是Z处曲线的时间值<线性驱动发射器>的生命值。比如:
- Z处曲线的时间为(0到1)代表了(发射器0-1秒的生命),所以发射器在0秒时发射的粒子最大,在1秒时发射的粒子最小。
- Z处曲线的时间为(0到3)代表了(发射器0-3秒的生命),所以发射器在0秒时发射的粒子最大,在3秒时发射的粒子最小。
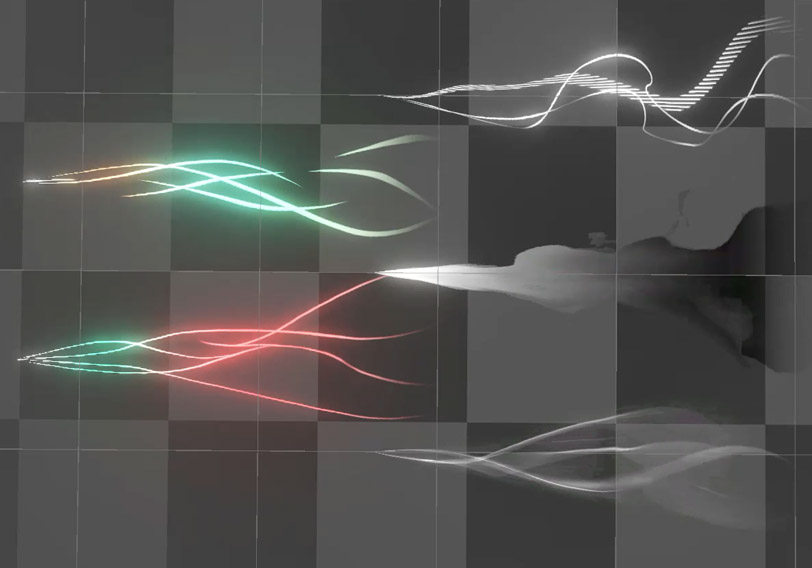
如下面案例,X框<Set Color over Life粒子生命周期内的颜色变化>,这个<Gradient渐变色>虽然不是曲线,但和曲线的意思很像,也是横向表示时间,不一样的是<Gradient渐变色>的时间是固定的(0-1),不像曲线还可以大于1。它的作用是不管Y框<粒子>的LifeTime生命值是多少,X框(0-1)的渐变色驱动<粒子的整个生命周期>。比如:
- Y框粒子的生命值是2时,那就是在在2秒内,粒子慢慢从红色变到绿色。
- Y框粒子的生命值是4时,那就是在在4秒内,粒子慢慢从红色变到绿色。
如下面视频案例,X框<Set Color粒子初始颜色小>使用了Y处<Gradient渐变色>,这个<Gradient渐变色>虽然不是曲线,但和曲线的意思很像,也是横向表示时间,不一样的是<Gradient渐变色>的时间是固定的(0-1),不像曲线还可以大于1。Y处渐变色的连法是<标准渐变色>,意思是不管Z框<发射器>的生命值是多少,Y处(0-1)的渐变色驱动<Emitter发射器的整个生命周期>。比如:
- Z框发射器的生命值是2时,发射器前1秒发射红色粒子,后1秒发射绿色粒子。
- Z框发射器的生命值是4时,发射器前2秒发射红色粒子,后2秒发射绿色粒子。
如下面视频,和上面案例差不多,区别是下面Y处渐变色的连法是<线性渐变色>,意思是不管Z框<发射器>的生命值是多少,Y处(0-1)的渐变色只线性驱动<Emitter发射器 0-1 的生命区间>。比如:
- Z框发射器的生命值为2秒时,发射器前0.5秒发射红色粒子,后1.5秒发射绿色粒子。
- Z框发射器的生命值为4秒时,发射器前0.5秒发射红色粒子,后3.5秒发射绿色粒子。
如下面案例,通过Y处的Size属性做演示,X框的Map贴图类型就是最常用的<通过贴图>控制属性。
参考<Block的执行顺序>笔记。
参考<Block的执行顺序>笔记。
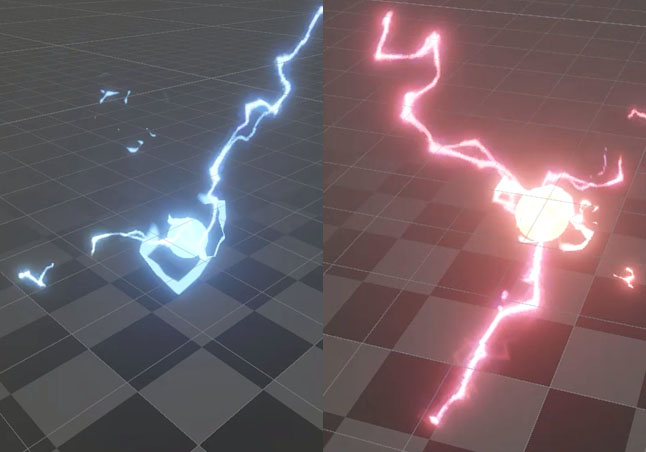
如下面案例,演示了Blend混合方法的作用,就是将属性值和新值进行插值。我们以Y处的Blend Color举例:
- 当Z处的Blend混合值为1时,Color属性最终的颜色为Y处的绿色。
- 当Z处的Blend混合值为0时,Color属性最终的颜色为X处的红色。
- 当Z处的Blend混合值为0.5时,Color属性最终的颜色为X处、Y处的混合颜色。
如下面案例,演示了X框Multiply乘法的作用,我们以Size属性举例,Y处的Size是0.1,通过添加Z框Multiply Size后,粒子最后的Size值为Y * Z。











![表情[leiben]-游戏特效案例库](https://www.vfxcase.com/wp-content/themes/zibll/img/smilies/leiben.gif)
![表情[guzhang]-游戏特效案例库](https://www.vfxcase.com/wp-content/themes/zibll/img/smilies/guzhang.gif)


暂无评论内容