Shader信息提示:
这篇文章介绍的是我们网站官方提供的,Unity Particle粒子系统的【vfxCase_P_Base】、【vfxCase_P_Fresnel】、【vfxCase_P_AirDistor】着色器参数详解,这几个Shader名中都带了“_P_”,意思是Particle粒子系统的简称。并且如下面视频,这些Shader都是通过官方ShaderGraph可视化制作的。
vfxCase_P_Base着色器参数详解
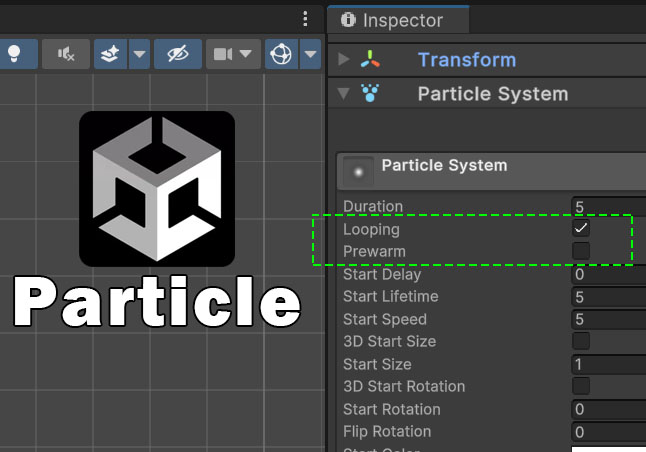
如下图绿框是vfxCase_P_Base着色器的参数。
![图片[1]-Unity Particle特效源文件的Shader详解-游戏特效案例库](https://www.vfxcase.com/wp-content/uploads/Unity/Base/Case_ShaderDetail_Particle/界面_ParBase参数.png)
如下面案例,<主贴图>坑位可以放入红框里带Alpha通道的贴图,和不带Alpha通道的贴图。
如下面案例,<副贴图Sec>坑位放入红框带Alpha通道和不带Alpha通道贴图的效果是不一样的,这样和主贴图配合使用,实现更丰富的效果。
如下面案例,<遮罩Mask贴图>坑位是用<不带Alpha通道>的黑白贴图模拟遮罩效果,这样你通过黑白贴图就能脑补、预判出遮罩大概的效果。注意黄框处的W参数没有任何作用。
如下面案例,激活溶解Dissolve后,粒子Color颜色的Alpha就不在控制透明度,而是控制溶解过程了。<溶解Dissolve贴图>坑位是用<不带Alpha通道>的黑白贴图模拟溶解效果,这样你通过黑白贴图就能脑补、预判出溶解大概的效果。
如下面案例,<扭曲Twist贴图>坑位是用<不带Alpha通道>的黑白贴图扭曲其它贴图,这样你通过黑白贴图就能脑补、预判出扭曲大概的效果。
如下面案例,<顶点动画VerTexAnim贴图>坑位是用<不带Alpha通道>的黑白贴图控制顶点的偏移量,这样你通过黑白贴图就能脑补、预判出顶点动画大概的效果。
如下面案例,激活<菲尼尔遮罩FresnelMask>后,模型的边就虚化了,并且还可以激活Invert反向。
这个功能非常重要,如下图视频案例,激活A框<自定义数值CustomData>后,无脑照着B框设置,这时C框的八个参数就可以控制该材质球的八个参数了。其中:
- C框的第一个参数是控制<主贴图X方向的UV>,第二个参数是控制<主贴图Y方向的UV>。
- C框的第三个参数是控制<副贴图X方向的UV>,第四个参数是控制<副贴图Y方向的UV>。
- C框的第五个参数是控制<遮罩Mask贴图X方向的UV>,第六个参数是控制<遮罩Mask贴图Y方向的UV>。
- C框的第七个参数是控制<顶点动画VerTexAnim贴图X方向的UV>,第八个参数是控制<顶点动画VerTexAnim的强度>。
vfxCase_P_Base更新日志V_1.1
待整理
vfxCase_P_Fresnel着色器参数详解
![图片[2]-Unity Particle特效源文件的Shader详解-游戏特效案例库](https://www.vfxcase.com/wp-content/uploads/Unity/Base/Case_ShaderDetail_Particle/界面_Fresnel菲涅尔参数.png)
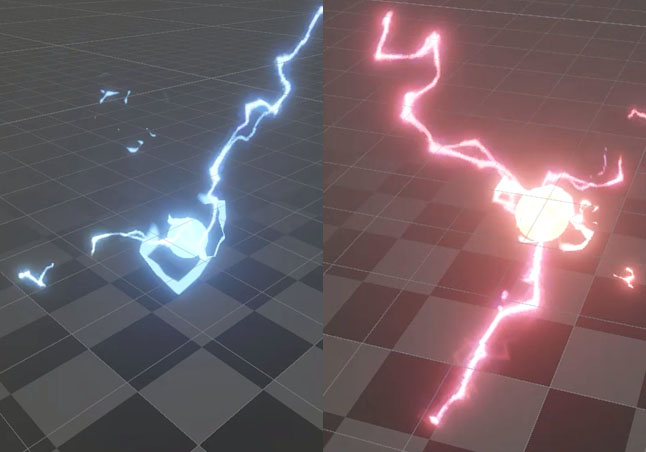
如下面视频案例演示了菲涅尔着色器的作用,其中:
- Power是菲涅尔效果的范围。
- FreStrength是菲涅尔效果的强度。
- X、Y、Z三个参数控制基础贴图的移动、旋转。W参数控制基础贴图的亮度和透明度。
vfxCase_P_AirDistor着色器参数详解
![图片[3]-Unity Particle特效源文件的Shader详解-游戏特效案例库](https://www.vfxcase.com/wp-content/uploads/Unity/Base/Case_ShaderDetail_Particle/界面_AirDis热扰动.png)
如下面案例:
- 背景Plane物体的X框Render Queue小于或等于2500时,空气扰动正常显示。但在2501到3000之间时,空气扰动显示异常。在大于3000时,会显示在空气扰动效果的前面,所以就看不到空气扰动效果了。
- Particle粒子材质球的Y框Render Queue为默认值3000时,能看到粒子与空气扰动的前后顺序不确定,这时我们可以把空气扰动的Z框Render Queue减1,这样新建的粒子效果默认就会显示在空气扰动的前面。
如下面视频案例,两个热扰动效果叠在一起时,会有箭头处的切边效果,早期用ShaderForge做热扰动的时候也有这个问题,所以估计是Unity的历史遗留问题,因为Unreal的热扰动Shader就没这个问题。有个解决方法,就是如视频中,把Shader里Mask贴图的某个通道连接Alpha,但扰动效果会打折扣。
着色器通用参数的详解
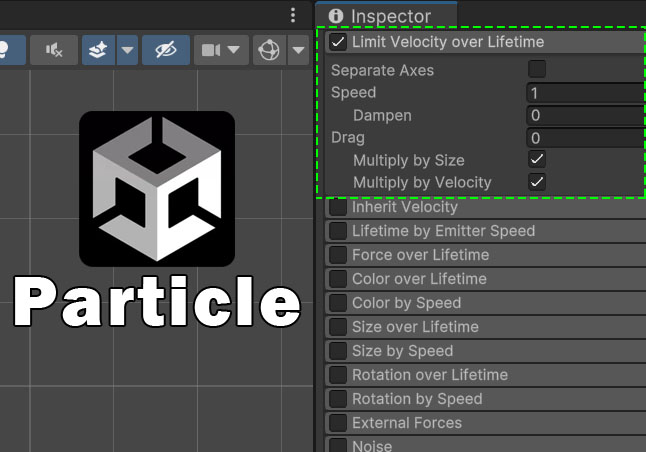
如下图绿框通用参数,啥叫通用参数?就是案例里用到的【vfxCase_ParBase】、【vfxCase_ParFresnel】、【vfxCase_ParAirDistor】这些Shader都有的参数。
![图片[4]-Unity Particle特效源文件的Shader详解-游戏特效案例库](https://www.vfxcase.com/wp-content/uploads/Unity/Base/Case_ShaderDetail_Particle/界面_通用参数.png)
如下面视频案例,用vfxCase_ParBase着色器演示了Surface Type表面类型选项,然后分别放入两张带Alpha通道的Png贴图做测试,其中:
- Opaque类型用于模拟<没有透明>的实体材质,所以<不会>显示贴图的Alpha通道效果。
- Transparent类型用于模拟<有透明>的半透明材质,所以<会>显示贴图的Alpha通道效果。做特效的时候几乎都是用这个选项。
只有上一个参数<Surface Type表面类型>为Transparent时,才有该Blending Mode选项,其作用如下面视频:
- Alpha模式,用于模拟前面材质遮住后面材质的效果。
- Premultiply模式,程序员和TA在做一些比较特殊的效果时才会用到的模式,我们做特效的时候很少用到。
- Additive模式,用于模拟当前材质与后面材质相加变亮的效果。
- Multiply模式,用于模拟当前材质与后面材质相乘变暗的效果。
如下面视频案例,PhotoShop里的Normal、Add、Multiply混合模式,和上个视频里的Alpha、Additive、Multiply混合模式等价。
如下面视频案例,它的作用是控制渲染模型的哪一面。其中:
- Both是渲染模型的正面和背面。
- Front是只渲染模型的正面。
- Back是只渲染模型的背面。
如下面视频案例,是Render Face的另一个案例。
如下面视频案例,在渲染Transparent半透明物体,且Render Face为Both时,模型的背面会显示到前面来,这时开启<Depth Write深度写入>,就能正确显示模型物体的前后关系了。其中:
- ForceEnabled选项是<开启>Depth Write。
- ForceDisabled和Auto选项都是<关闭>Depth Write。
上面Depth Write选项针对的是自身物体的前后深度,而这里的Depth Test选项针对的是自身与其它物体的深度前后关系。首先,这里的<深度>指的是什么?它指的是颜色像素距离摄像机的远近,像素距离摄像机越近,那么这个像素的深度越小。像素距离摄像机越远,那么这个像素的深度越大。这时我们再看下面视频案例:
- 当白球默认的Depth Test的是LEqual<小于或等于>,意思是当前白球像素深度值<小于或等于>后面的灰色背景深度值时,那么白球像素就会被渲染出来。
- 当把白球的Depth Test换成Greater<大于>时,意思是当前白球像素的深度值<大于>后面的灰色背景时,白球像素才会被渲染出来,否则就不被渲染出来。而此时白球深度明显是小于灰色背景,所以此时白球像素没被渲染出来。
- 当然,我们这里只是做一个简单的案例解释,因为我们特效师几乎不怎么用这个选项,只有TA和程序员在做一些特殊效果时才会用到这个选项,所以到此为止,不深究。我们保持默认的LEqual即可。
如下面视频案例,它的作用是把贴图透明度比较低的部分裁剪掉,透明度比较高的部分都保留,所以就会形成下面这种硬边的效果,Opaque类型和Transparent类型都可以使用。
- 注意,该功能只在使用<vfxCase_ParBase>着色器时才有效。
如下图视频案例,它的作用是投射阴影的开关。
如下图视频案例:
- Queue Control队列控制:用于切换是手动设置还是滑杆设置Queue队列值。
- Render Queue渲染队列:用于设置材质前后的显示顺序,值大的显示在前面。
如下图绿框,Enable GPU Instancing是跟GPU功能相关的选项,Double Sided Global Illumination是和光照功能相关的选项,它们是程序员或TA才会用到的功能,我们特效不用深入了解。
![图片[5]-Unity Particle特效源文件的Shader详解-游戏特效案例库](https://www.vfxcase.com/wp-content/uploads/Unity/Base/Case_ShaderDetail_Particle/通用参数详解_高级选项A.png)
注意点
如下面案例,假如自动滚UV断断续续不流畅,看看是不是因为Always Refresh没有激活。











![表情[leiben]-游戏特效案例库](https://www.vfxcase.com/wp-content/themes/zibll/img/smilies/leiben.gif)
![表情[guzhang]-游戏特效案例库](https://www.vfxcase.com/wp-content/themes/zibll/img/smilies/guzhang.gif)


暂无评论内容